Setting A Default Root Object On S3 And CloudFront
After configuring a static website on S3, serving requests from my registered domain on Route 53 to the S3 content and speeding up the performance using CloudFront, the links to subdirectories were not working as expected. This problem can occur when you want to use the default object for subdirectories.
For example, mywebsite.com/about would be expected to work the same way as mywebsite.com/about/index.html. This will work on S3. However, you will get an Access Denied error on CloudFront even if you specify a root object on the CloudFront distribution.
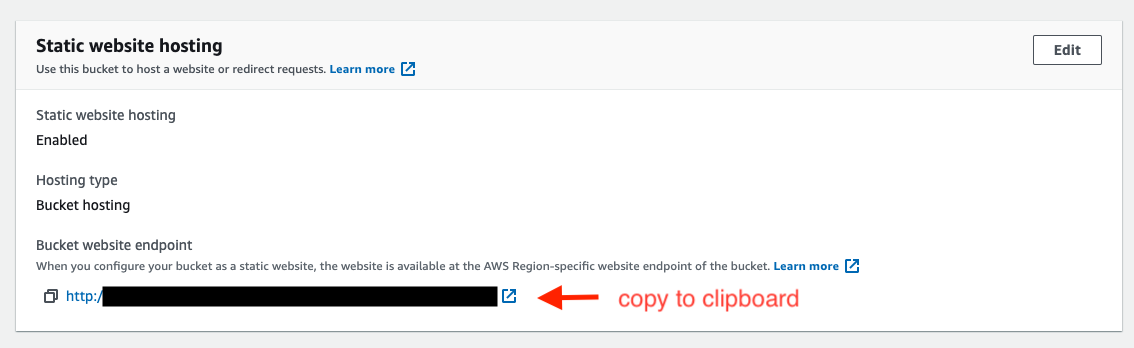
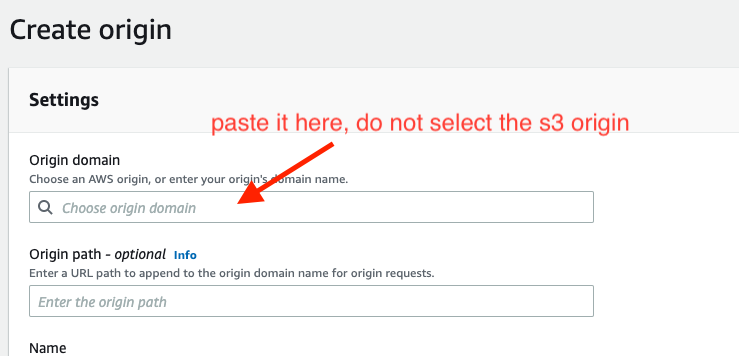
The solution is to set your CloudFront distribution origin domain to be the same as the S3 bucket website endpoint instead of the S3 bucket origin. The dropdown selection on your CloudFront distribution will show the S3 bucket origin instead of the S3 bucket website endpoint.


Your website now supports /about/, /about, and /about/index.html — the last two redirects to the first one.